Pop Node

Overview
The Pop Node is used to remove either the first or last element from an array and output both the removed element and the remaining array. By default, the Pop Node will pop the last element from the array.
This node is useful when you want to process elements of an array one by one in a loop.
- Inputs
- Outputs
- Editor Settings
Inputs
| Title | Data Type | Description | Default Value | Notes |
|---|---|---|---|---|
| Array | any[] | The array to pop from | (required) | The input will be coerced into an array if it is not an array. |
Outputs
| Title | Data Type | Description | Notes |
|---|---|---|---|
| Last | any | The last element of the array, or the first element if "Pop from front" is enabled. | |
| Rest | any[] | The remaining elements of the array after the last element is popped. |
Editor Settings
| Setting | Description | Default Value | Use Input Toggle | Input Data Type |
|---|---|---|---|---|
| Pop from front | If enabled, the first element of the array will be popped instead of the last. | False | No | N/A |
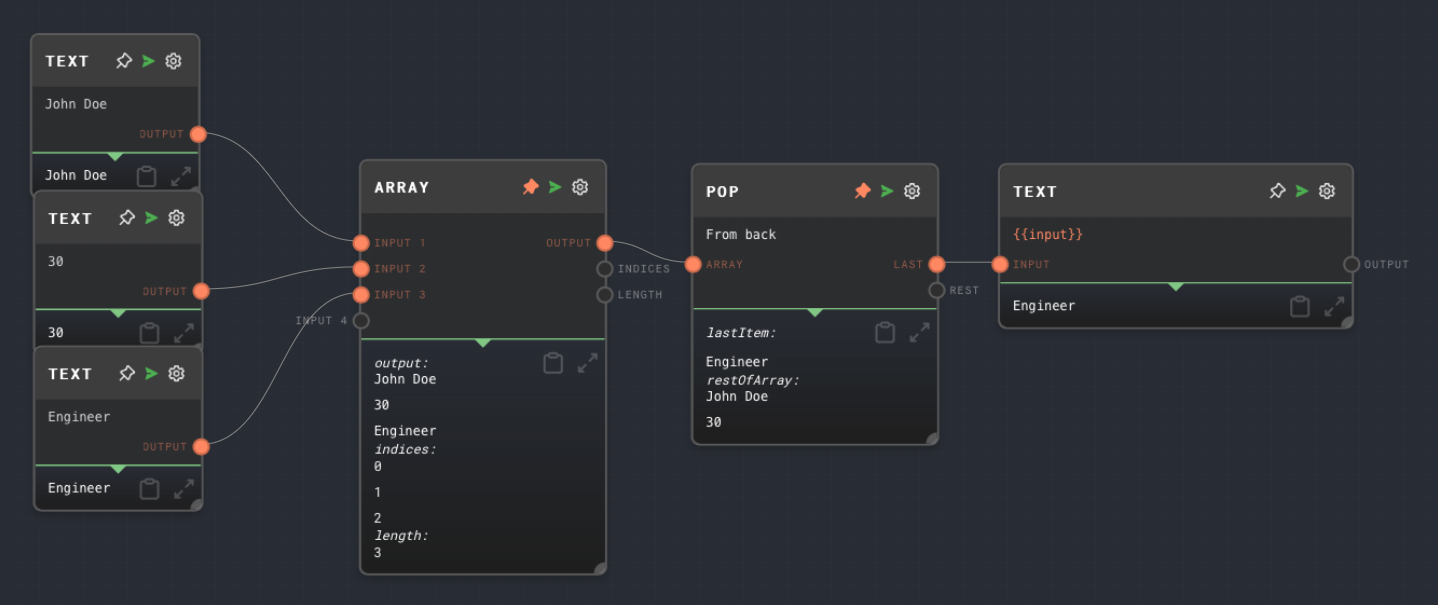
Example 1: Pop the last element from an array
- Create an Array Node and set the values to
["John", "Doe", "30", "Engineer"]. - Create a Pop Node and connect the Array Node to its
Arrayinput. - Run the graph. The
Lastoutput of the Pop Node should be"Engineer"and theRestoutput should be["John", "Doe", "30"].

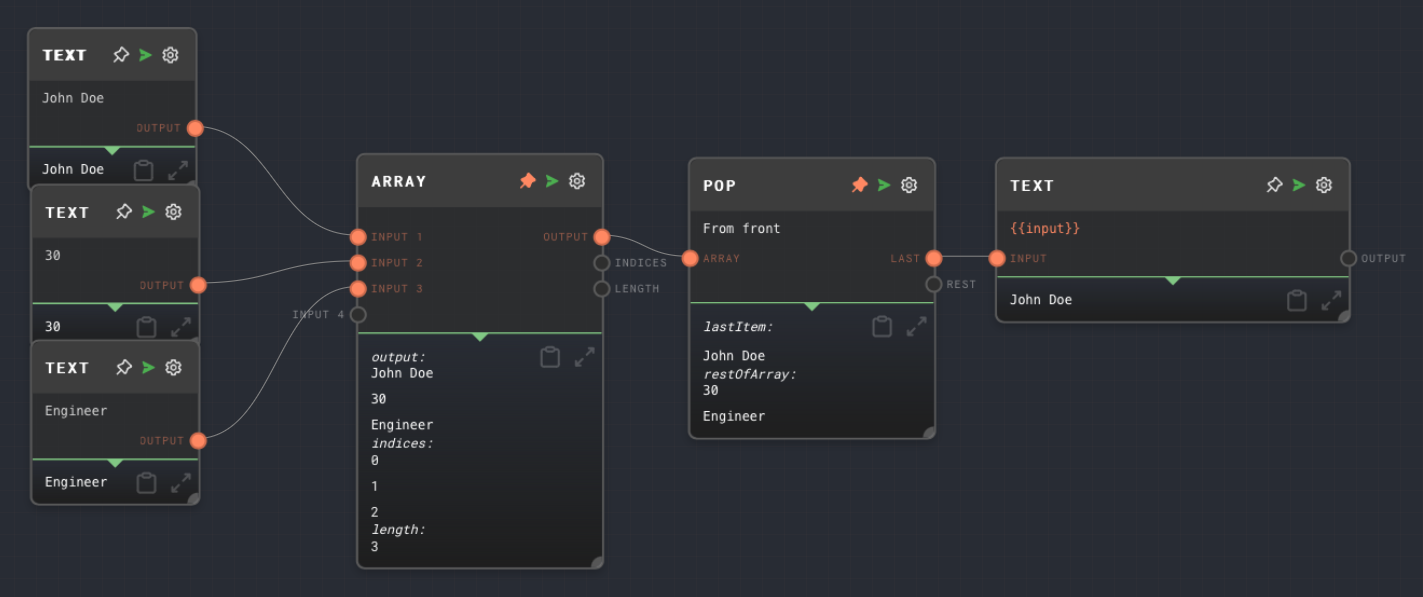
Example 2: Pop the first element from an array
- Create an Array Node and set the values to
["John", "Doe", "30", "Engineer"]. - Create a Pop Node, enable the
Pop from frontsetting, and connect the Array Node to itsArrayinput. - Run the graph. The
Lastoutput of the Pop Node should be"John"and theRestoutput should be["Doe", "30", "Engineer"].

Error Handling
The Pop Node will error if the Array input is not provided, is not an array, or is an empty array.
FAQ
Q: Can I pop multiple elements from an array at once?
A: No, the Pop Node can only pop one element at a time. If you want to remove multiple elements from an array, you can use multiple Pop Nodes in a sequence.
Q: Can I use the Pop Node to pop elements from a string?
A: No, the Pop Node only works with arrays. If you want to remove characters from a string, you can use a Code Node with custom JavaScript code.
Q: What if the array is empty?
A: The Pop Node will error if the array is empty. You can use an If Node to check if the array is empty before popping from it.